
IONIC QR CODE GENERATOR YouTube
This post is about scanning QR code or Barcode in your cool new Capacitor Ionic app. Since this post is a mix of Ionic, Angular and Capacitor, it is possible you landed here by mistake. If you are looking for barcode scanner implementation in Ionic 4 with Angular in Cordova — Read this blog post React Native — Read this blog post
GitHub alanmontgomery/ionicreactqrcode An example of a QR code
What is QR code and Barcode. A Barcode is a machine-readable optical label that contains information about the item to which it is attached. This is mostly used to catalog products in large warehouses, or departmental stores etc. A QR code consists of black squares arranged in a square grid on a white background, which can be read by an imaging.

Ionic 4 QR Code, Barcode Scanning
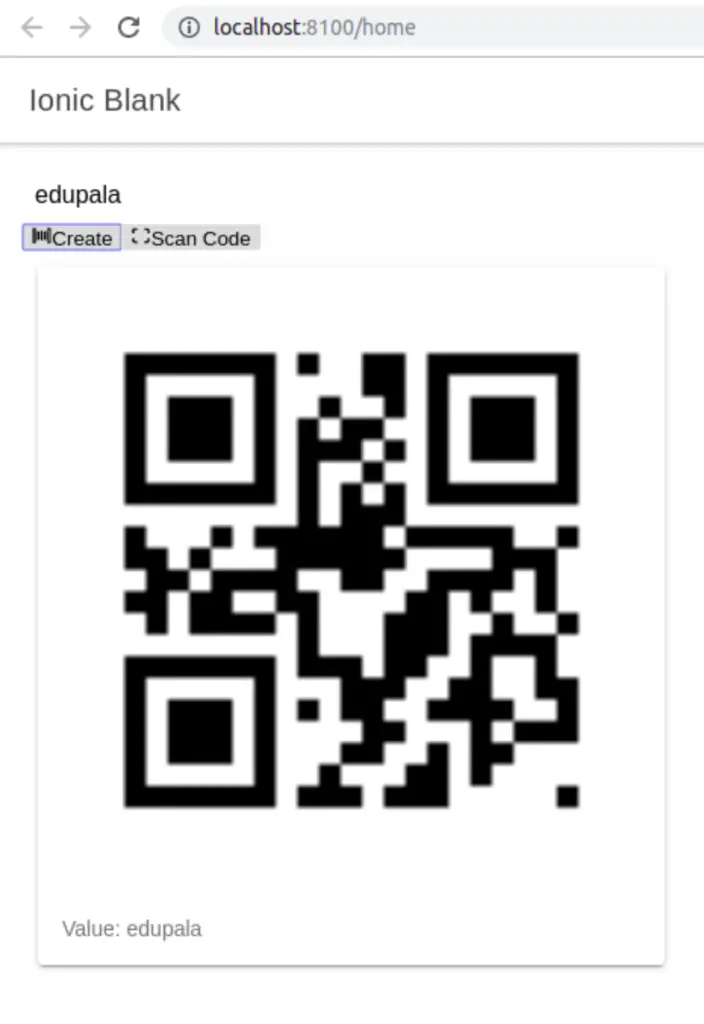
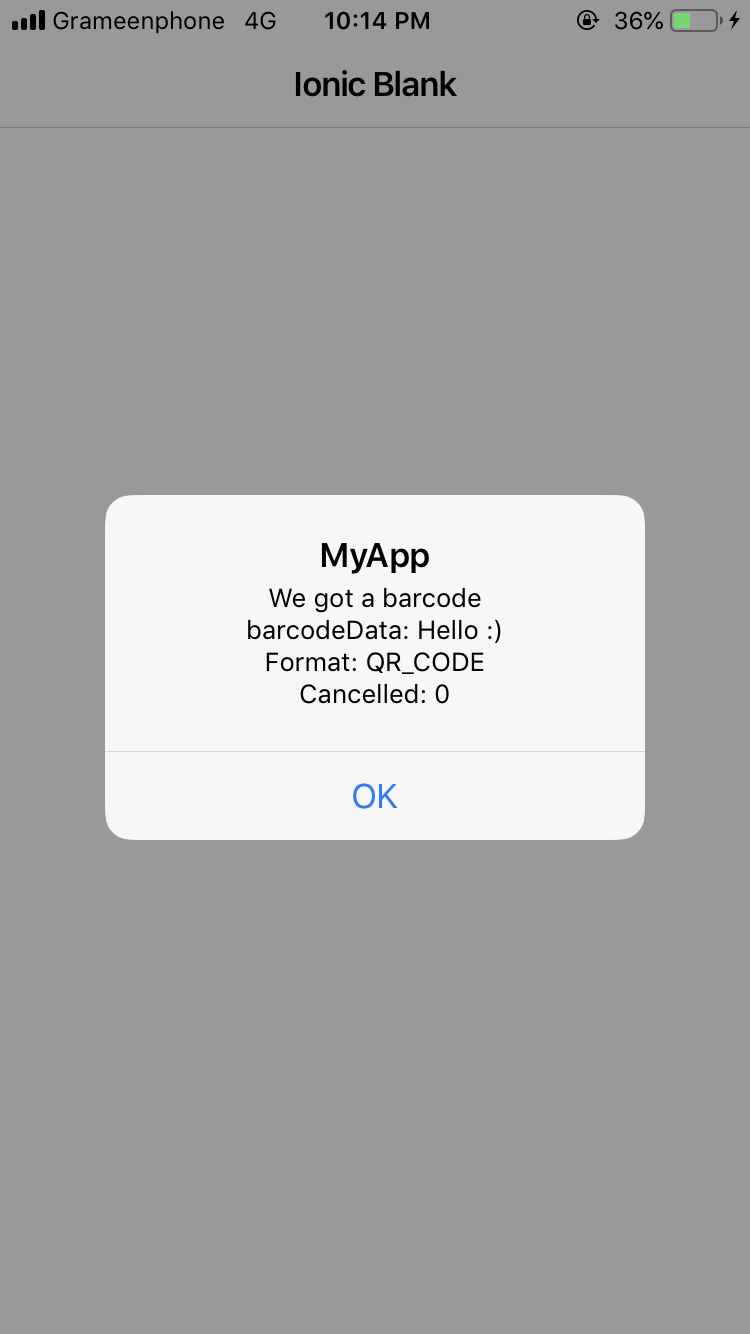
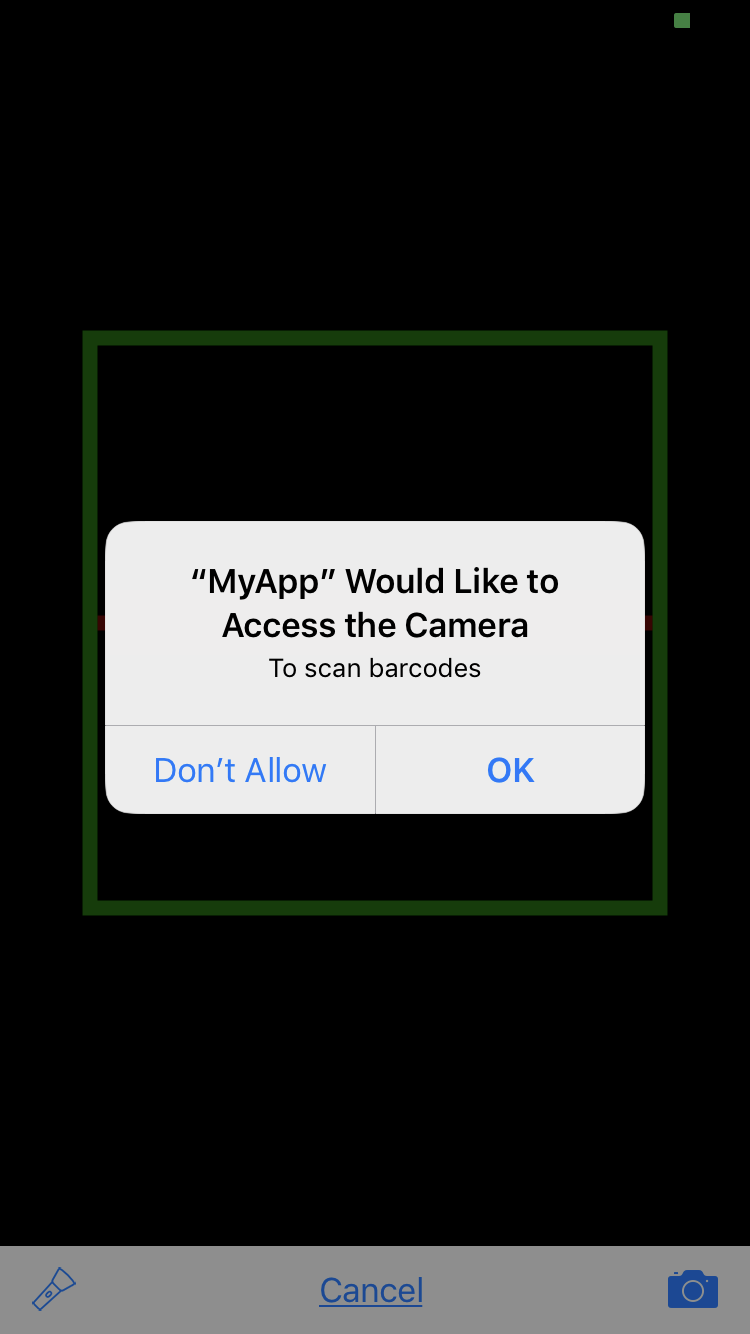
Build your app on android device using. $ ionic cordova platform add android $ ionic cordova run android. Click Scan a Code button, place any code in the scan area, and you'll hear a beep on successful scanning. The scan result will show on the homepage. Type any text in the input area and click Create a QR Code to generate a QR code.

IONIC (TUTORIAL) MEMBUAT GENERATE QR CODE MENGGUNAKAN LOGIN DI IONIC
Duplicate class com.google.zxing.BarcodeFormat found in modules core-3.3.0.jar (com.google.zxing:core:3.3.0) and jetified-barcodescanner-release-2.1.5-runtime.jar.

Ionic 4 QR Code, Barcode Scanning by Md Shadman Enappd Medium
Step 1: Set up. Open your terminal and go to the directory that you want to save this project under. Let's create a blank Ionic project using this command below: ionic start ionic-qr-code-scanner. Ionic might ask you whether you want install AppFlow for free.

How to implement Ionic QR code Scanner and generator Edupala
The usual plugins and libraries all only provide a method to actually take a picture that contains a QR code. This is because the scanning is already part of the underlying library and native implementation, so they can't really offer a "decode QR code in this image" exactly. Here is a JavaScript port of ZXing.

Barcode/ QR code Scanner Ionic 4 Native Plugin Code Vampires
Ionic 4 QR Code, Barcode Scanning Complete source code of this tutorial is available here — Ionic 4 Qrcode Barcode This post is all about scanning QR code or Barcode and creating QR code in your cool new app. In this post, you will learn How to implement phonegap-plugin-barcodescanner and cordova-plugin-qrscanner in our app.

ionic4qrcodereader Ionic Academy Learn IonicIonic Academy
ionicQR. Generate and scan QR codes using an Ionic App in both iOS and Android. Plugins Used. ngx-qrcode2 - An Angular 4 Component library (now updated to Angular 5) for Generating QR (Quick Response ) Codes. Phonegap Barcode Scanner Plugin - Cross-platform BarcodeScanner for Cordova / PhoneGap. Demo. Installation

9. Appery.io Ionic 4 QR Code scanner YouTube
The BarcodeScanner class provides two main methods, the scan () is used to scan an Image of Bar or QR code image using the device camera and the encode () method takes the string to convert into a QR code. For adding configuration, import the BarcodeScannerOptions interface. We will discuss various options available later in this tutorial.

Generateqrcodeionic4 Ionic Marketplace
Capacitor ML Kit Barcode Scanning. The biggest difference between the two plugins is the SDK used to recognise the barcodes. The Capacitor Community Barcode Scanner plugin uses the ZXing decoder and the Capacitor ML Kit Barcode Scanning plugin uses the ML Kit from Google. However, both supported only the current Capacitor version (4+).

Barcode/ QR code Scanner Ionic 4 Native Plugin Code Vampires
Follow these next steps: - Go to your new project: cd .\\barcode-scanner - Run ionic serve within the app directory to see your app in the browser - Run ionic capacitor add to add a native iOS or Android project using Capacitor - Generate your app icon and splash screens using cordova- res --skip-config -- copy - Explore the Ionic docs for comp.

Generateqrcodeionic4 Ionic Marketplace
Hi All. I am using the following as a QR code scanner. ionicframework.com Barcode Scanner | Ionic Documentation. Barcode Scanner | Install Camera Barcode Scanner Plugin

QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4
Ionic 4 ZBar Barcode / QR Code Scanner Example using Native Plugin / By Jolly / Updated on June 4, 2022 In a previous post we have already discussed the most used QR Code and Barcode Scanner Native plugin for IOnic Application, but today we will use another very popular native plugin based on ZBar library.

IONIC QR CODE Comment lire et créer des QR Code avec Ionic ? YouTube
QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4 Sanchit Gupta · Follow Published in Enappd · 9 min read · Mar 11, 2019 Photo by Mitya Ivanov on Unsplash QR code or.

QR code, Scanning and Optical Character Recognition (OCR) in Ionic 4
Ionic Native - Native plugins for ionic apps. Latest version: 5.36.0, last published: 2 years ago. Start using @ionic-native/qr-scanner in your project by running.

Generateqrcodeionic4 Ionic Marketplace
In this tutorial we will build a QR Scanner with Ionic 4 and also create a QR code based on some input. Finally we will download and save the QR Image to our photo library!